¿Qué es el Responsive Design o Diseño sensible?
Hoy en día, todavía existe un poco de desconcierto cuando se habla de “una web que se vea bien en el móvil”. Vamos a tratar de explicar cómo esa frase ha ido variando su significado a lo largo del tiempo hasta llegar a lo que hoy conocemos como Responsive Design.
Antes era habitual crear un subdominio dedicado para una “versión web” tipo movil.as.com y crear una web totalmente independiente de la original, pero con unos contenidos reducidos y accesibles para esos Smartphones con navegadores de primera generación. Al no haber gran variedad de dispositivos móviles con navegadores, no teníamos en cuenta cosas como los diferentes tamaños de pantalla.
¿Qué es el Responsive Design?
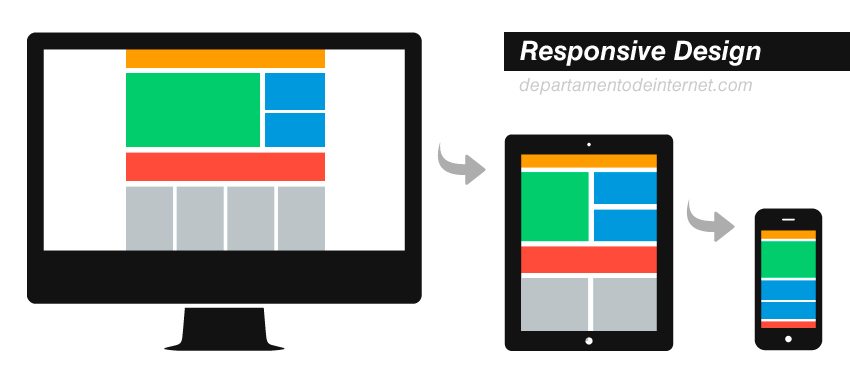
Llamamos Responsive Design (o Diseño adaptable – Diseño sensible) a esa interfaz capaz de adaptarse según la resolución o tamaño del dispositivo que la visualiza. De esta manera tenemos una única web que se adapta perfectamente y de forma automática, dividiendo los dispositivos ya sean tipo smarthphone, tabletas o equipos portátiles o de escritorio.
Dentro de cada uno de esos grupos hay diferentes resoluciones. No es la misma pantalla la de un HTC Hero que la de un Nexus 4 o un iPhone. El tamaño de la pantalla también puede variar si mantenemos el dispositivo en vertical o en horizantal. Pues bien, un diseño bien adaptado deberá adaptarse de forma automática incluso sin necesidad de recargar la web.
Puedes ver este ejemplo en funcionamiento si cambias el tamaño de la ventana.
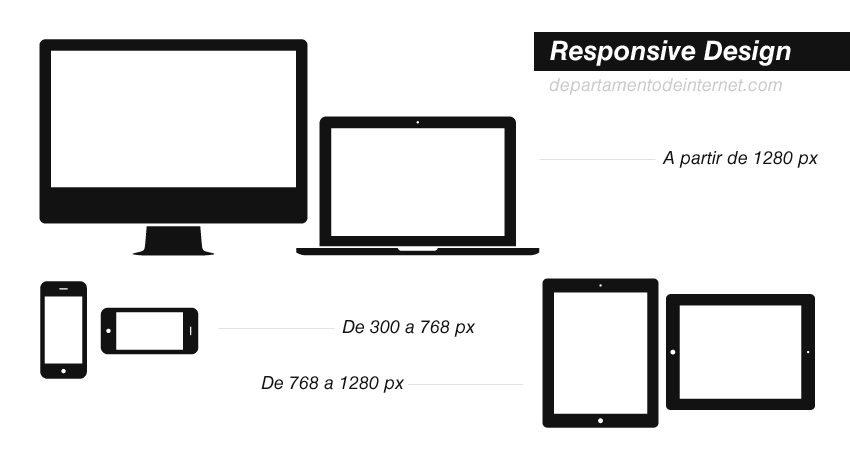
A grandes rasgos podremos observar que las adaptaciones funcionan a estas resoluciones (totalmente orientativo):
¿Qué implica?
Dotar a una web de este nivel de adaptabilidad requiere una planificación previa de cómo se va a adaptar, y este es un punto muy importante para no mermar la utilidad de una web (que al final es lo más importante) al mismo tiempo que se conserva la línea gráfica y se adaptan los contenidos según la propia arquitectura de la información.
Tenemos que tener en cuenta que un usuario de Tablet o Smartphone navega sin ratón, por lo tanto una característica tan simple y habitual como un menú desplegable, puede llegar a ser un dolor de cabeza para el usuario si no está bien resuelto en la versión adaptada.
Por lo tanto, crear una web Responsive es un trabajo transversal en todas las fases generales de una web:
- Conceptualización: En versiones reducidas se prioriza el contenido más importante y se deja en segundo lugar el más irrelevante, pudiendo incluso eliminar/adaptar partes del propio contenido. Hay que cuidar la navegación y elementos multimedia, popups, etc.
- Diseño: La línea gráfica general del sitio web queda adaptada para las versiones móviles y Tablet de manera que ocupamos todo el ancho de la pantalla y solemos centrar elementos como imágenes, títulos, etc.
- Programación: La web debe ser capaz de detectar en tiempo real la resolución del dispositivo que la muestra. En esta fase también hay que tener en cuenta que los dispositivos móviles suelen tener conexión a redes 3G, y por ello es ideal reducir la descarga de datos.
Ejemplos
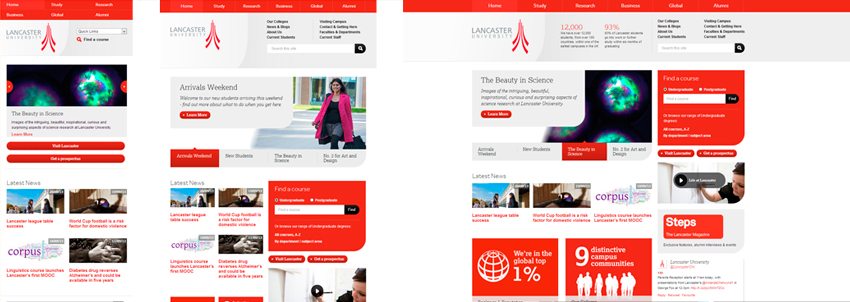
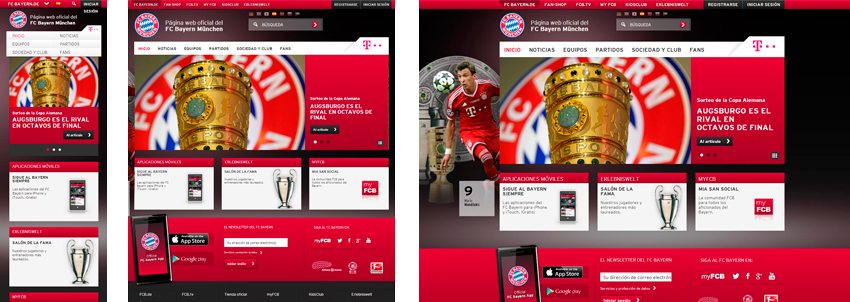
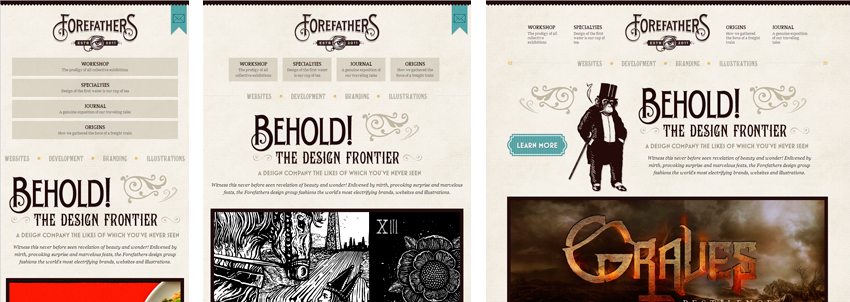
En los siguientes ejemplos se intenta demostrar cómo se adaptan los diferentes elementos de la web según la resolución del navegador.
http://www.fcbayern.telekom.de
Cómo crear una web Responsive
Lo más sencillo es empezar por definir la versión para equipos de escritorio, donde se obtendrá la forma más completa del sitio web. A partir de ahí se definen las resoluciones a las que queremos trabajar según los dispositivos (móviles con pantallas de 3,2”, de 4,3”, tablets de 7”, de 9” etc) y jerarquizamos los contenidos para estas versiones.
Desde nuestra experiencia, podemos decir que es recomendable trabajar las diferentes resoluciones al mismo tiempo que creamos la versión “grande”, es decir, si creamos una web desde cero, no esperaremos a tenerla terminada para hacer la adaptación.
Herramientas de desarrollo:
- Existen herramientas como Bootstrap, Foundation o Skeleton que son muy muy útiles pero requieren algo de aprendizaje y práctica.
- Si heres un auténtico web-hero y prefieres hacerlo “a pelo” debes empaparte sobre las “media queries”.
- Existen infinidad de herramientas y consejos para facilitar la creación de sitios web adaptables.
Conclusión
Los números no fallan, y es que cada vez más navegamos desde dispositivos móviles. La tendencia ha crecido tanto en los dos o tres últimos años que para nosotros se convierte en algo muy importante a tener en cuenta antes de iniciar un proyecto.
Tanto es así que en nuestro estudio anual sobre las webs de los equipos de la UEFA Champions League de este año, se ha introducido una nueva variable relativa al Responsive Design, y nos ha chocado mucho ver que tan solo 3 de los 32 equipos que participan tienen una web sensible a la resolución del los dispositivos.









me gusta el blogg mui contundente